如何将您的聊天按钮添加至 Microsoft Outlook 签名

当今,电子邮件通信是所有业务工作流的主要部分。每天我们都会发送许多封邮件与 我们的客户和潜在客户进行沟通。通过电子邮件联系您的人通常不会留意可以使用其他 沟通渠道与您进行联系。您的电子邮件签名中的在线即时聊天按钮将表明您的客户关怀团队会随时为客户提供帮助。
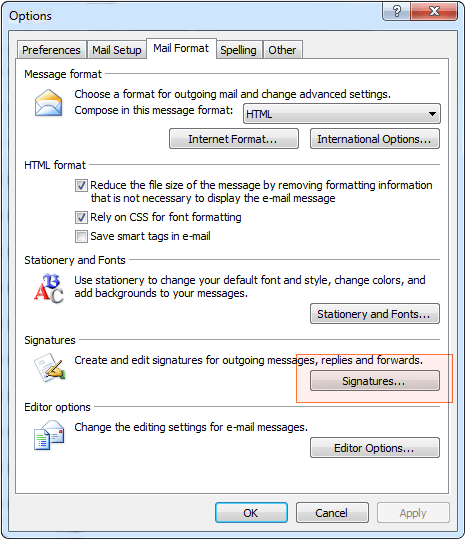
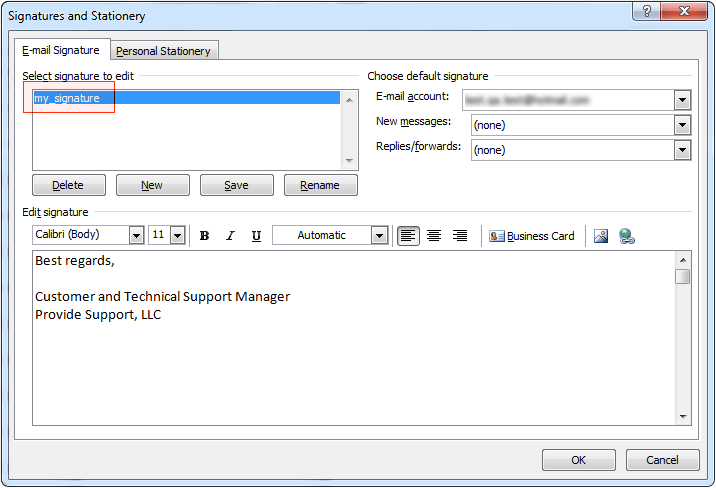
对于 Outlook 2007 及以上版本,将聊天按钮添加至 Microsoft Outlook 电子邮件签名的 说明基本相同。如果想要将聊天按钮添加至您的 HTML 电子邮件签名,请按照下列步骤执行操作。




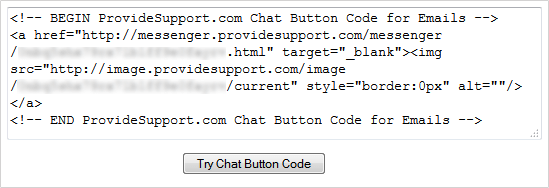
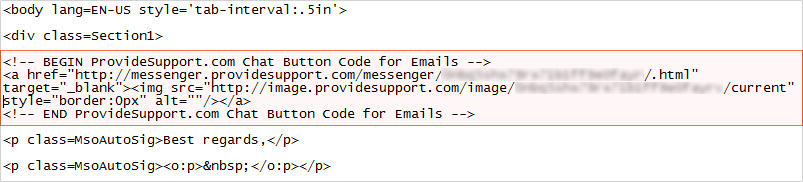
<body lang=EN-US link=blue vlink=purple style=’tab-interval:.5in’><div class=Section1> 鉴于您的初始签名 HTML 格式,请将代码添加至显示聊天按钮的位置。 

请注意!Outlook 2007 及以上版本不支持动画 GIF 和 Flash 图片。 在这些邮件客户端中显示聊天按钮时,动画 GIF 中的动画将丢失。